|
 |
|
In/Compatibilità tra Internet Explorer e Netscape
|
|
Dei problemi di compatibilità tra navigatori, ne sono principalmente responsabili i relativi produttori che non aderiscono in pieno agli standard inventandone di nuovi. Il webmaster, in questi casi, si ritrova con un extra di lavoro per rendere i siti visibili al meglio da tutti, ed altre volte il visitatore deve rinunciare a navigare perché il suo navigatore non dispone di una funzione.
Nella realtà le cose sono più complicate, perché esistono diverse versioni per più piattaforme e che spesso la stessa release su piattaforme diverse da risultati diversi.
In conclusione il webmaster se realizza un sito che richiede determinati plug-in, é ottimizzato per versioni recenti di un navigatore o dimensioni di schermo, dovrebbe indicare nella home page o a scelta nelle pagine dove é richiesto un certo plug-in, le informazioni relative a cosa serve per vedere bene il sito in questione, questo comportamento oltre ad essere educato nei confronti dei visitatori, permette di ridurre il lavoro per la realizzazione di un sito.
E' bene precisare che la percentuale di visitatori che utilizzano Netscape, sono circa il 5%, un altro 3÷4% utilizzano vari navigatori ed il resto, vale a dire 91÷92% é monopolio delle varie versioni d'Internet Explorer. Ora se il 5% é 18,4 volte inferiore del 92%, non posso sbattergli la porta in faccia, soprattutto perché non si sa se sarà un cliente o no, d'altronde sarebbe troppo facile, o impossibile, stabilire che nessuno userà Netscape per visitare il tuo sito.
Tutt'altra deve essere la considerazione nei confronti di quel 3÷4% che prova ad usare software poco diffuso, perché sono coscienti che potrebbero incontrare difficoltà, ed hanno sempre un browser più standard a disposizione. I produttori di questi navigatori cercano di rispettare gli standard il più possibile o inserire delle funzioni esclusive per rendere più comoda la navigazione ed ottenere il gradimento dell'utente.
Esistono altri parametri che potrebbero rendere incompatibile un sito con gli strumenti a disposizione del visitatore. Incompatibilità, spesso non significa un impedimento fisico a vedere la pagina, ma la stessa si vede un po' alterata o la sua usabilità é ridotta. Nel caso in cui all'utente manchi un plug-in é incompatibilità totale, non puoi vedere tutti i contenuti che lo richiedono. A parte questi aspetti che meriterebbero d'essere approfonditi, elenchiamo alcuni parametri tra i più importanti che potrebbero creare delle limitazioni più o meno serie nella visualizzazione di un sito:
- piattaforma utilizzata, in ordine d'importanza sono:
Windows (sono circa 6 le versioni più importanti in uso)
Mac OS (sono circa 4 le versioni più importanti in uso)
Linux (sono circa 2 le versioni più importanti in uso)
- Dimensione della schermata in pixel: 800x600 e 1024x768 sono i formati più diffusi con circa il 40% e 45%.
- Numero dei colori: sono necessari milioni di colori ma in rete circa il 35% usa ancora 65536 colori (le foto si vedono male) e circa il 63% milioni di colori.
- La presenza di plug-in aggiornati per visione contenuti multimediali.
- Infine non occorre sottovalutare le Preferenze … selezionate dall'utente che potrebbe aver disattivato Java o alterato la dimensione dei font abilitando un proprio foglio di stile (CSS), o ancora, disattivato i cookie.
Appare evidente quindi quanto sia ampio lo spettro di possibilità che puo' creare in un qualche modo degli impedimenti ad una corretta visualizzazione delle pagine.
In questa pagina cercheremo di capire due o tre cose su come é possibile rendere compatibili Internet Explorer e Netscape nell'uso delle tabelle. Andate oltre per vedere prove e risultati ottenuti.
 torna su torna su
|
Esempi pratici di compatibilità con le Tabelle
|
Software usato per fare questi esempi:
- Netscape 4.80 per Mac OS 9.x
- Internet Explorer 5.1.7 per Mac OS 9.x
- Golive 6.01 per produrre queste pagine su Mac.
Seguendo passo-passo i vari esempi, sarete in grado di comprendere meglio i vari interventi per rendere, non sempre identici, ma accettabili per entrambi i navigatori l'aspetto della tabella di esempio.
|
|
Com'é visualizzata la Tabella con:
|
|
01.
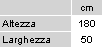
Partiamo con una semplice tabella, ecco il codice html:
- <table width="104" border="0" cellspacing="0" cellpadding="2">
<tr>
<td bgcolor="#d3d3d3"></td>
<td align="center" bgcolor="#d3d3d3">cm</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">Altezza</td>
<td align="center">180</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">Larghezza</td>
<td align="center">50</td>
</tr>
</table>
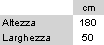
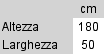
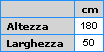
Ed ecco il risultato ottenuto. Le diverse dimensioni di carattere, dipendono da come sono impostate le Preferenze… per i Fonts… nei rispettivi navigatori.
|
| a sinistra come la state vedendo con il vostro navigatore |
al centro come viene visualizzata con
Netscape 4.80 |
e a destra con
Internet Explorer |
|
cm |
| Altezza |
180 |
| Larghezza |
50 |
|
 |
 |
02.
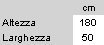
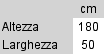
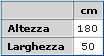
Ora rendiamo il risultato identico anche per Netscape, le modifiche al codice sono in neretto:
- <table width="104" border="0" cellspacing="0" cellpadding="2">
<tr>
<td bgcolor="#d3d3d3"><font color="#d3d3d3">-</font></td>
<td align="center" bgcolor="#d3d3d3">cm</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">Altezza</td>
<td align="center">180</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">Larghezza</td>
<td align="center">50</td>
</tr>
</table>
|
| - |
cm |
| Altezza |
180 |
| Larghezza |
50 |
|
 |
 |
03.
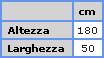
Proviamo a rendere la griglia della tabella visibile:
- <table width="104" border="0" cellspacing="1" cellpadding="2" bgcolor="gray">
<tr>
<td bgcolor="#d3d3d3"><font color="#d3d3d3">-</font></td>
<td align="center" bgcolor="#d3d3d3">cm</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">Altezza</td>
<td align="center" bgcolor="white">180</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">Larghezza</td>
<td align="center" bgcolor="white">50</td>
</tr>
</table>
|
| - |
cm |
| Altezza |
180 |
| Larghezza |
50 |
|
 |
 |
04.
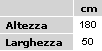
Ora proviamo a rendere visibile i bordi anche in Netscape, e nello stesso tempo a uniformare il testo usando i fogli di stile CSS:
- <table width="104" border="1" cellspacing="0" cellpadding="2">
<tr>
<td bgcolor="#d3d3d3"><font color="#d3d3d3">-</font></td>
<td align="center" bgcolor="#d3d3d3">
<p class="menu">cm</p>
</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">
<p class="menu">Altezza</p>
</td>
<td align="center">
<p class="note10verdana">180</p>
</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">
<p class="menu">Larghezza</p>
</td>
<td align="center">
<p class="note10verdana">50</p>
</td>
</tr>
</table>
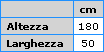
Sono un po' diversi ma entrambi accettabili, notate che ora il testo é identico perché sia con Netscape che con IE é stato abilitato l'utilizzo del foglio di stile e font specificati nella pagina (questa pagina).
|
|
|
 |
 |
05.
Il risultato precedente potrebbe andare bene, ma se vogliamo tutti i bordini colorati? Basta modificare la prima riga del codice in questo modo:
- <table width="104" border="1" cellspacing="0" cellpadding="2" bordercolor="#6495ED">
Ed ecco rendersi evidente di nuovo la diversità dei due navigatori.
|
|
|
 |
 |
06.
Ora proviamo ad utilizzare i CSS per definire il bordo della tabella e il testo.
Questi sono i parametri richiamati con: class="prova", con cui stabiliamo anche font e sua dimensione per tutta la tabella, salvo specificare di volta in volta le intestazioni della stessa che sono in neretto. Ora provate ad immaginare il risparmio in codice con una tabella di 20 colonne 50 righe.
- table.prova { font-size: 10px; font-family: Verdana; background-color: #a9a9a9; border: solid 1px #1e90ff }
questo é il codice della tabella, dove non é più necessario specificare dimensione e stile del testo per i dati:
- <table class="prova" width="104" border="0" cellspacing="1" cellpadding="2">
<tr>
<td bgcolor="#d3d3d3"><font color="#d3d3d3">-</font></td>
<td align="center" bgcolor="#d3d3d3">
<p class="menu">cm</p>
</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">
<p class="menu">Altezza</p>
</td>
<td align="center" bgcolor="white">180</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">
<p class="menu">Larghezza</p>
</td>
<td align="center" bgcolor="white">50</td>
</tr>
</table>
La differenza é aumentata, l'impiego di CSS per definire i bordi é incompatibile con Netscape 4.80.
|
|
|
 |
 |
07.
Ora utilizziamo i CSS solo per i testi e sfruttando la trasparenza della spaziatura tra le celle, per inserire la tabella dentro ad un'altra tabella colorata:
questi sono i parametri richiamati con: class="prova1"
- table.prova1 { font-size: 10px; font-family: Verdana }
questo é il codice della tabella, dove non é più necessario specificare dimensione e stile del testo per i dati:
- <table border="0" cellspacing="0" cellpadding="0" bgcolor="#1e90ff">
<tr>
<td>
<table class="prova1" width="104" border="0" cellspacing="1" cellpadding="2">
<tr>
<td bgcolor="#d3d3d3"><font color="#d3d3d3">-</font></td>
<td align="center" bgcolor="#d3d3d3">
<p class="menu">cm</p>
</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">
<p class="menu">Altezza</p>
</td>
<td align="center" bgcolor="white">180</td>
</tr>
<tr>
<td bgcolor="#d3d3d3">
<p class="menu">Larghezza</p>
</td>
<td align="center" bgcolor="white">50</td>
</tr>
</table>
</td>
</tr>
</table>
Finalmente abbiamo ottenuto gli stessi risultati con entrambi i programmi. Effetti multipli si potrebbero ottenere spaccando ulteriormente la tabella in più tabelle in modo da diversificare meglio le intestazioni dal resto.
|
|
|
 |
 |
08.
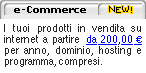
Riportiamo una tabella (in questo caso "box"), utilizzata nella Home Page di questo sito, come appariva appena realizzata. L'effetto grafico dell'intestazione é dovuto all'inserimento di un'immagine come sfondo, ma che purtroppo viene replicata (per conto suo) nella tabella nidificata quando la si guarda con Netscape 4.80. |
|
I tuoi prodotti in vendita su internet a partire da 200,00 € per anno, dominio, hosting e programma, compresi.
|
|
 |
 |
09.
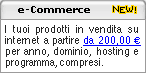
Questa serie ha subito un intervento per Netscape 4.80, senza limitazioni nelle caratteristiche desiderate in partenza, a parte "NEW" che da un file .gif é diventato del testo con sfondo colorato: |
|
I tuoi prodotti in vendita su internet a partire da 200,00 € per anno, dominio, hosting e programma, compresi.
|
|
|
 |
 |
|
|
In definitiva, conoscendo già i trucchi, non e difficile creare siti che possano essere visti allo stesso modo su più navigatori, anche se un sito non é fatto solo con tabelle e non girano solo su Mac.
|
|
Com'é visualizzata la Tabella con:
|
|
Ulteriori risultati con altri navigatori
|
|
Ecco le ulteriori prove effettuate visualizzando questa pagina con altri navigatori, indicherò solo i punti in cui ci sono dei problemi, ovviamente riferiti alla sequenza d'esempi sopra riportati.
|
Usando il Sistema Operativo Mac OS 9.2.2
|
|
Navigatore: Netscape 7.02
|
- Al passo 05. si comporta come netscape 4.80
|
|
Navigatore: Internet Explorer 4.5
|
- Al passo 08. la parte inferiore della tabella contenente il testo é allargata a sinistra di qualche pixel e il testo non é stato giustificato.
- Al passo 09. il testo non é stato giustificato.
|
|
Navigatore: Internet Explorer 5.0
|
|
|
|
Navigatore: Opera 5.0
|
- Al passo 05. non prende il comando bordercolor
|
|
Navigatore: Opera 6.02
|
- Al passo 05. non prende il comando bordercolor
- Al passo 08. la parte inferiore della tabella contenente il testo é allargata a sinistra e destra di qualche pixel.
|
|
Navigatore: Mozilla 1.0
|
- Al passo 05. si comporta come Netscape 4.80
|
|
Navigatore: Mozilla 1.2.1
|
- Al passo 05. si comporta come Netscape 4.80
|
|
Usando il Sistema Operativo Mac OS 10.1.5
|
|
Navigatore: Internet Explorer 5.2.3
|
|
|
|
Navigatore: Netscape 7.02
|
- Al passo 05. si comporta come Netscape 4.80
|
|
Navigatore: Camino 0.7.0
|
- Al passo 05. si comporta come Netscape 4.80
|
|
Navigatore: Opera 6.02
|
- Al passo 05. non prende il comando bordercolor
- Al passo 08. la parte inferiore della tabella contenente il testo é allargata a sinistra e destra di qualche pixel.
|
|
Navigatore: OmniWeb 4.2.1
|
- Al passo 05. non prende il comando bordercolor
- Al passo 06. non prende il comando border: solid … del foglio di stile.
- Al passo 08. non prende il comando border: solid … del foglio di stile.
|
|
Navigatore: Mozilla 1.0
|
- Al passo 05. si comporta come Netscape 4.80
|
In conclusione, anche se con qualche problema minore, aver reso compatibile l'esempio della tabella con Netscape 4.80 e Internet Explorer 5.x, ha permesso d'avere la compatibilità anche con gli altri navigatori, infatti, ai passi 04 - 07 e 09, tutti i browser provati forniscono risultati corretti e identici.
|
|
|
| Tutti i Loghi, Marchi e nomi di Prodotti citati nella pagina, sono © (Copyright) dei rispettivi Marchi e Società. |
|
 |
|
Fotografia
Per Fotografi o Collezionisti, metti on-line l'archivio, non esistono limiti sul numero di foto.
Aziende
Per le Aziende, presentate i vostri prodotti al mondo, 24/24 ore al giorno.
Sposi
Metti in rete le foto più belle del matrimonio. Puoi proteggerle con password, altre opzioni qui.
Artisti
Ogni artista ha il diritto di far conoscere e proporre i propri titoli, opere, creazioni, …
Commercio
Un carrello elettronico é un/a commesso/a invisibile che si moltiplica per 'n' clienti. Scegli il nostro pacchetto di eCommerce.
Altre soluzioni
Il tuo caso é atipico?
Contattaci.
|

|